Finance App Design Ideas – “Money? I don’t know where my money goes. I have cash on payday, then at one point it’s just…gone.” That’s a never-ending cycle of bad money habits, and it sounds familiar to most people on planet Earth.
The pandemic that is shaking the world has forced us to seek safety (which includes financial security). In such a volatile and unpredictable time, people need to be proactive about their financial future. A third of Americans say they have managed their money better during the pandemic. 83% of those who responded say they either created, reviewed or adjusted their financial plan during the pandemic.
Finance App Design Ideas
We want to have more control over our financial situation. And since a spreadsheet is no longer enough to put financial things together, this demand means nothing more than a boom in the market for personal finance apps.
Mobile App Design
Not too long ago, UI/UX agency Habstash helped jump on the bandwagon of the personal finance trend with their budgeting app. While the memories are fresh, we want to tell you about the nuances and challenges of creating a user experience and user interface for a budgeting app.
The budgeting software market is quite a crowded red ocean – there are some superstars like Mint or YNAB and dozens of smaller apps. When you enter such a space, you probably want to beat them all with more innovative features and bite off some of their audience.
Pageonce is a financial management app that was one of the top 20 apps in the App Store in 2009. In 2012, Pageonce’s user growth reached 1 million due to stiff competition – Mint began to dominate the space with its stronger brand and greater resources.
Pageonce had to do something, and the decision focused on the one feature Pageonce had that Mint didn’t: bill paying. Shortly after limiting features, Pageonce broke through its growth plateau and hit 10 million users.
Tony’s New Portfolio
Our Habstash client uses the same principle. We don’t have ambitions to become the best budgeting app – which doesn’t seem very possible while Mint is still on the market. Habstash wants to be the best home buying savings app. can help with that but first things first.
When people use a budgeting app, they are bombarded with a series of personal questions from the first moment asking to sync their bank accounts and various credit cards. Design is critical in this first step because no one will trust their sensitive information if you don’t demonstrate your sparkling legitimacy.
Let’s see how Mint solves this design conundrum during the onboarding process. It all starts with a not-so-scary appropriate question, followed by beautiful copy that builds trust and reinforces the core value proposition.
The next screen prompts users to link their bank account. The scarier step requires trust-building copy, and Mint takes care of that:
App Design Ideas: 7 Nifty Mobile Application Design Projects
After users link their bank accounts, the app can automatically track income. But when it comes to spending, there can still be some untraceable transactions when people pay in cash or use unlinked bank accounts.
In such cases, the budget application should provide options to easily enter missed payments. Expensify, as shown in the image below, allows users to take photos of their receipts. The app overwrites all costs, dates and times, so you don’t have to enter any data manually.
The financial industry likes to overcomplicate things. Just look at what typical stock trading apps used to look like.
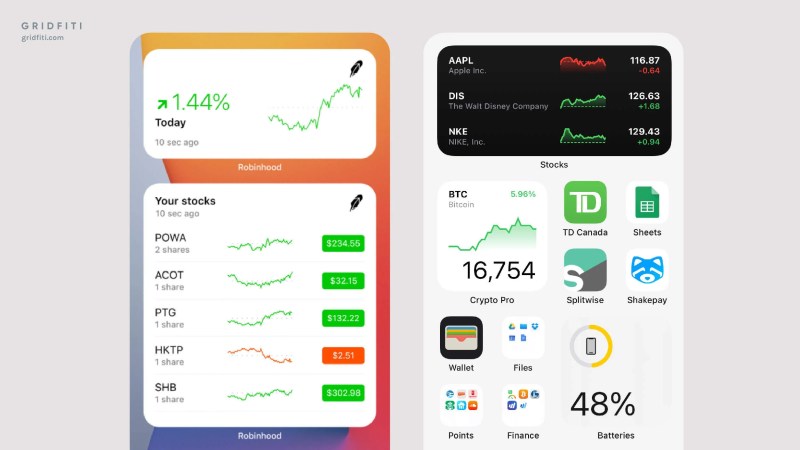
Robinhood has created a clutter-free product that meets the needs of users. Simplicity has revolutionized stock trading and brought investing to an incredible number of people.
Dashboard Design: Best Practices And Examples
If you want to create a budget app, keep simplicity in mind. If your product can do something, even if it’s useful and complex, it’s worthless if users don’t understand how to use it. They will just ignore it.
Another aspect of simplicity is the ability to control the language. Of course, you need to decode financial terms that can confuse your customers. One way to do this is to look at your circumstances and ask yourself, “How would we describe these things to someone sitting next to us?”
Budgeting app YNAB did just that recently, and with just a few wording changes, it helped users understand the interface better.
However, it is not always possible to get rid of confusing words. While designing the budget app for Habstash, we saw that money slang is an inevitable evil in some cases.
15 Ios Home Screen Layout Ideas To Organize Your Iphone
Tooltips came to the rescue in these situations. We knew that four strange financial announcements in a row could paralyze people. So we’ve added supporting explanations that can be requested with one tap.
One of the main functions of budgeting apps is to set savings and spending goals. A goal-oriented approach keeps users focused on their goals rather than how much money is deducted from their accounts, which is good for long-term motivation.
For example, a number saving app encourages users to save for specific purposes such as “travel to near or far countries” or “have an emergency cushion”.
With Qapital, you can’t just “save” money on their mobile app either; you have to save towards a specific goal. Therefore, users can never lose track of what they want to save for.
25+ Aesthetic Ios 18 Widget Ideas & Apps For Iphone
You can even build a budgeting app around a single goal, like Habstash. All of its users are focused on household savings, and the mobile app provides them with all the tools and information needed to achieve this goal.
Big goals are something you usually set with your partner or family. We found this out after further user research and suggested to our customers to add a “Save with a partner” feature to the Habstash budgeting app.
The Habstash team liked the concept and now the first question in the registration process is “Are you saving alone or with a partner?” Saving with a partner is a feature of the app, as most competitors focus on personal savings.
The human mind is exceptionally bad at interpreting large numbers. And finance is about numbers, lots of numbers. A good way to reduce cognitive load is to turn numbers into pictures.
15 Login Screen Examples For Mobile App Developers
The mobile budgeting tool is particularly good at visualization. It presents all account activity using categorized graphs and maps that provide an instant overview of what’s going on:
Notice how Mobills saves users from information overload. The dashboard doesn’t give you all the data at once – just the data you need for the key things. All other information, such as a comparison of monthly expenses, is also available, but only a few clicks away.
For more information on developing money management solutions, check out our fintech UX design post, be sure to check it out as well.
CMO at a UI/UX agency using 9 years in marketing and 3 years in design. Helping SaaS startups grow with design through hands-on UI/UX knowledge.
Aavi Mobile App Ui Kit This Ui Kit Designed For Multipurpose Mobile App.
Snapshot 4 barriers to fintech UX design The fintech industry is like no other — it’s full of specific regulations, restrictions, and obstacles. Here are 4 things you should know to design a fintech app.
Banking Application Design: How the Right User Interface Can Help Overcome User Concerns and Increase Trust Explore banking application design best practices to overcome user concerns related to trust, security and privacy in banking application design. In this case study, I’ll share my thought process in designing the Pocket app, a personal project, in case you’re interested. So let’s get to it 🔥.
What exactly is Pocket? Pocket is an app for tracking your personal finances and setting spending budgets to help you get closer to your financial goals.
But why call it Pocket? I tried to come up with different money related names like Wallet, Wally, Spendy, Pocket and many more. But in the end I stuck with Pocket, simply because we keep money in our pockets most of the time.
Ui/ux Designer Vs Front-end Developer: Understanding The Difference
Why Design a Finance Tracking App? The story goes back to my college days. I’m the type of person who likes to keep an eye on my finances 🙈 and of course I did when I was in college. During that time I was using a simple Money Manager app where you have to manually record your income and expenses. This worked well enough for me as I didn’t have many transactions that day.
But that dropped off pretty quickly when I started working and my expenses started to rise. Keeping track of all expenses manually was quite difficult. At this point even my friends and colleagues were talking about how much they were spending without realizing it and that they wanted to save some money. I started looking for apps that can track all my expenses and automatically sync all transactions from my bank account. While I did come across a few apps that had the functionality I was looking for, most of them felt very complex and weren’t the best in terms of user experience. Also the design was not the best. And this is what made me imagine and design my own finance